Crear una modulo NPM con NestJs y subirlo a Github Packages

1. Crear un nuevo proyecto con NestJs
nest new nest-library
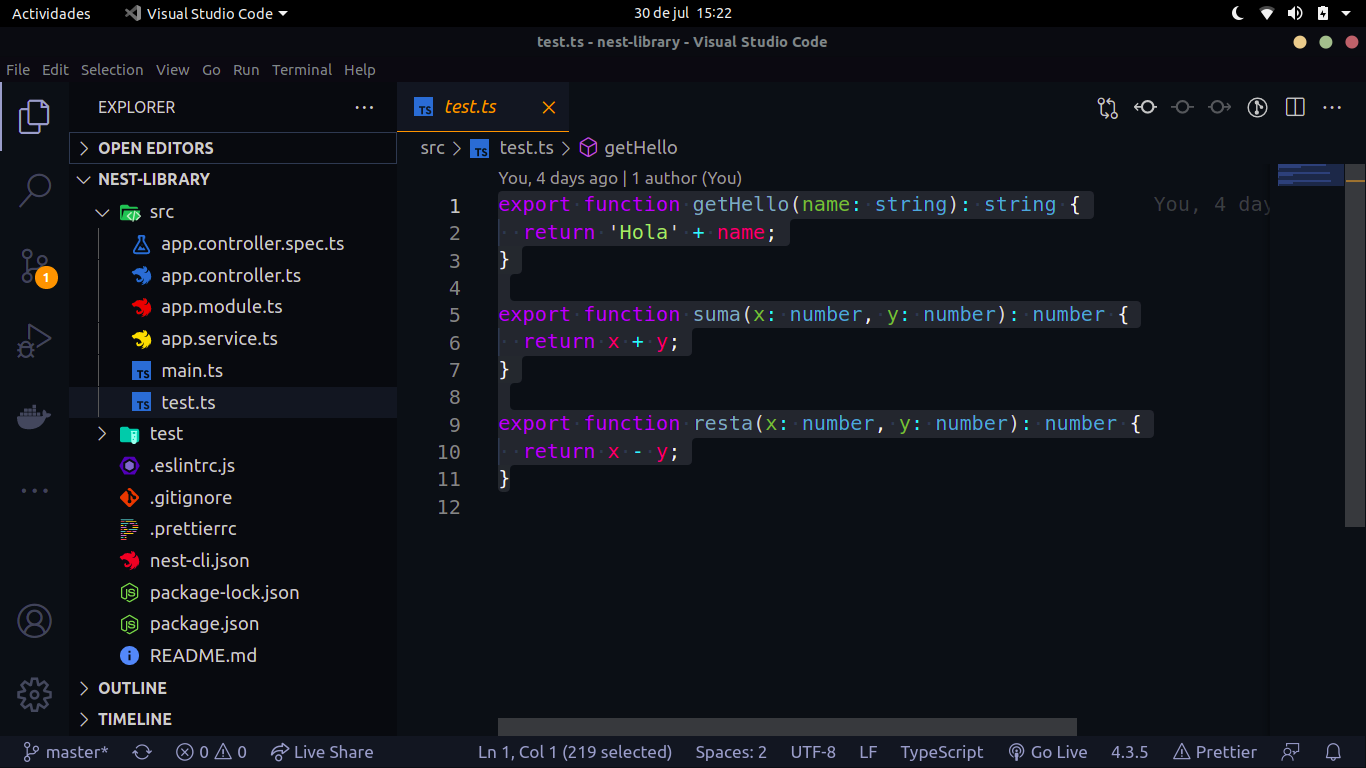
2. Agregar nuestro código

Puede ser tan simple o tan complejo como queramos, en este caso solo serán 3 funciones
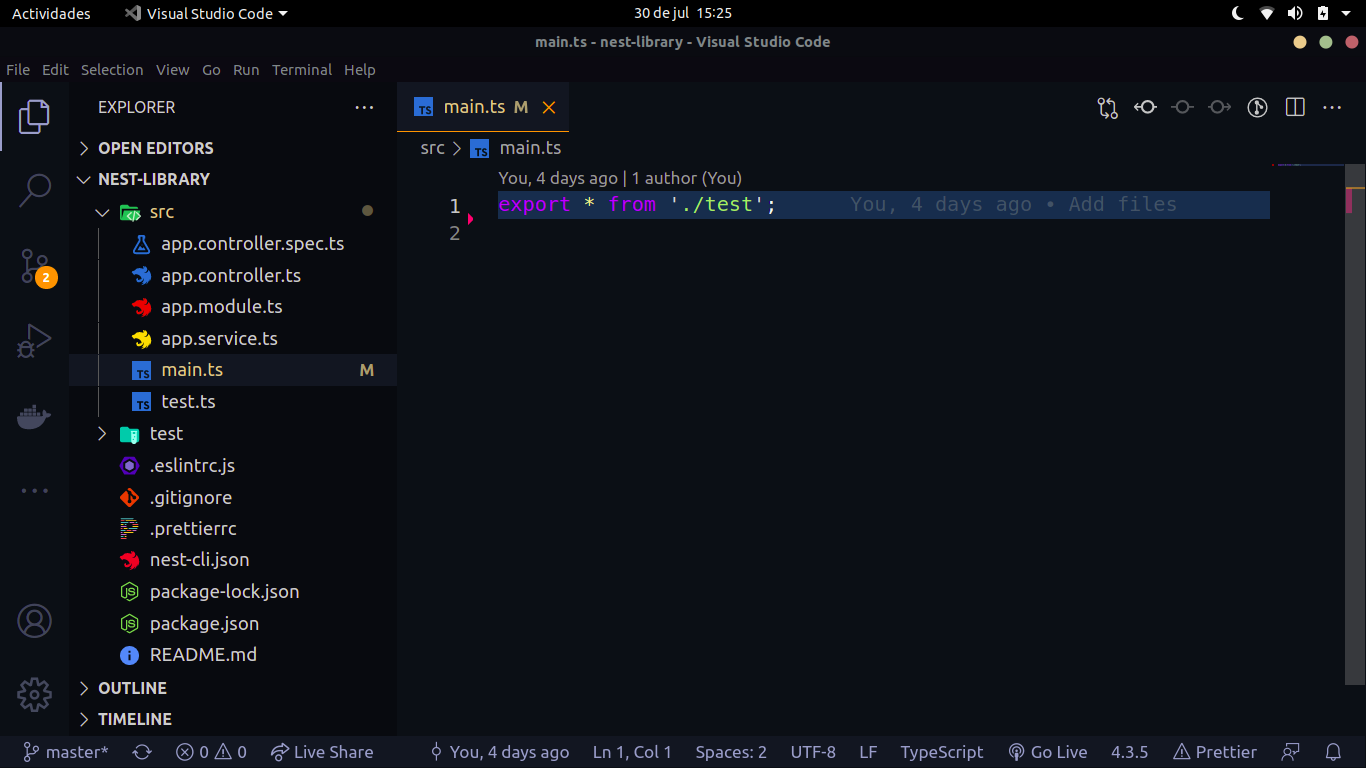
3. Modificar el archivo main.ts

Para exportar todo lo que tengamos en nuestro archivo test.ts
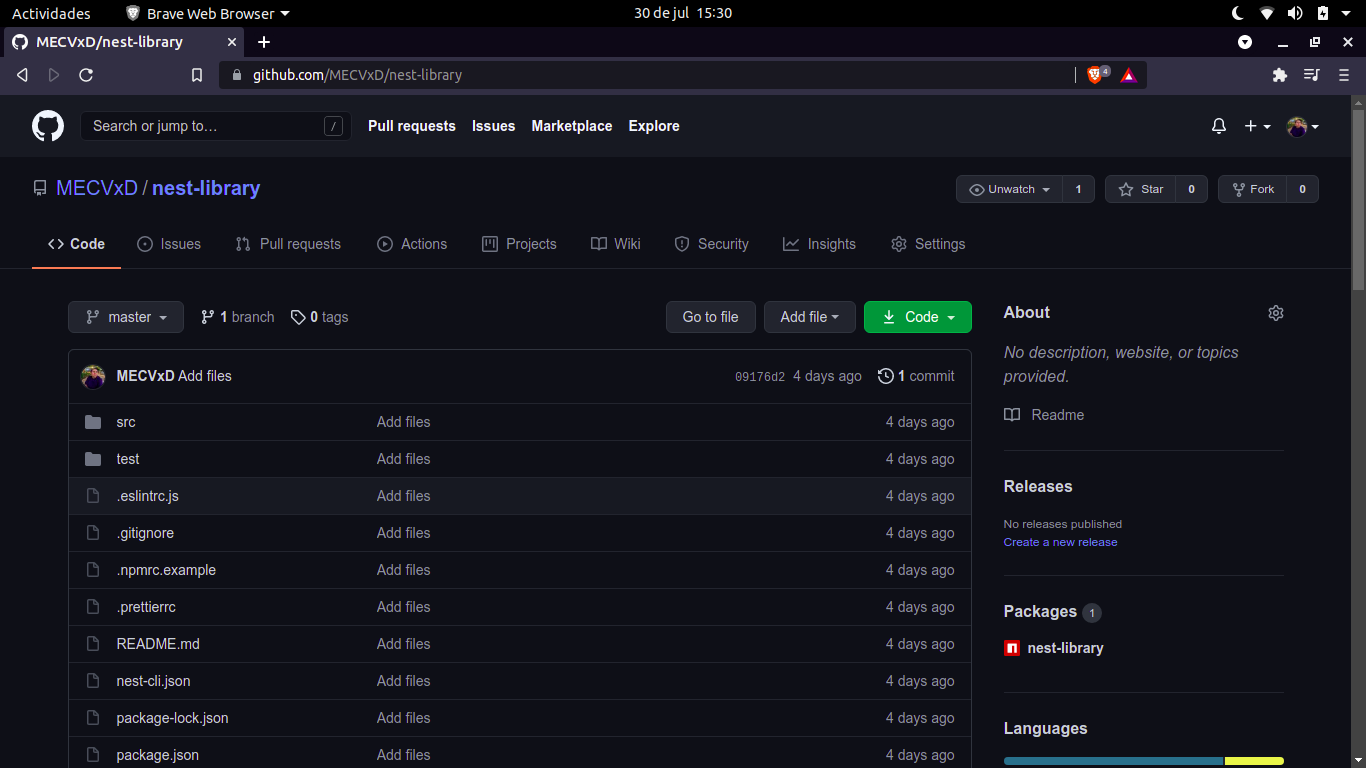
4. Crear el repositorio en GitHub
Nota:
- Nuestro repo debe tener el mismo nombre que nuestro proyecto.
- Es importante recordar que Nest no acepta mayúsculas en el nombre

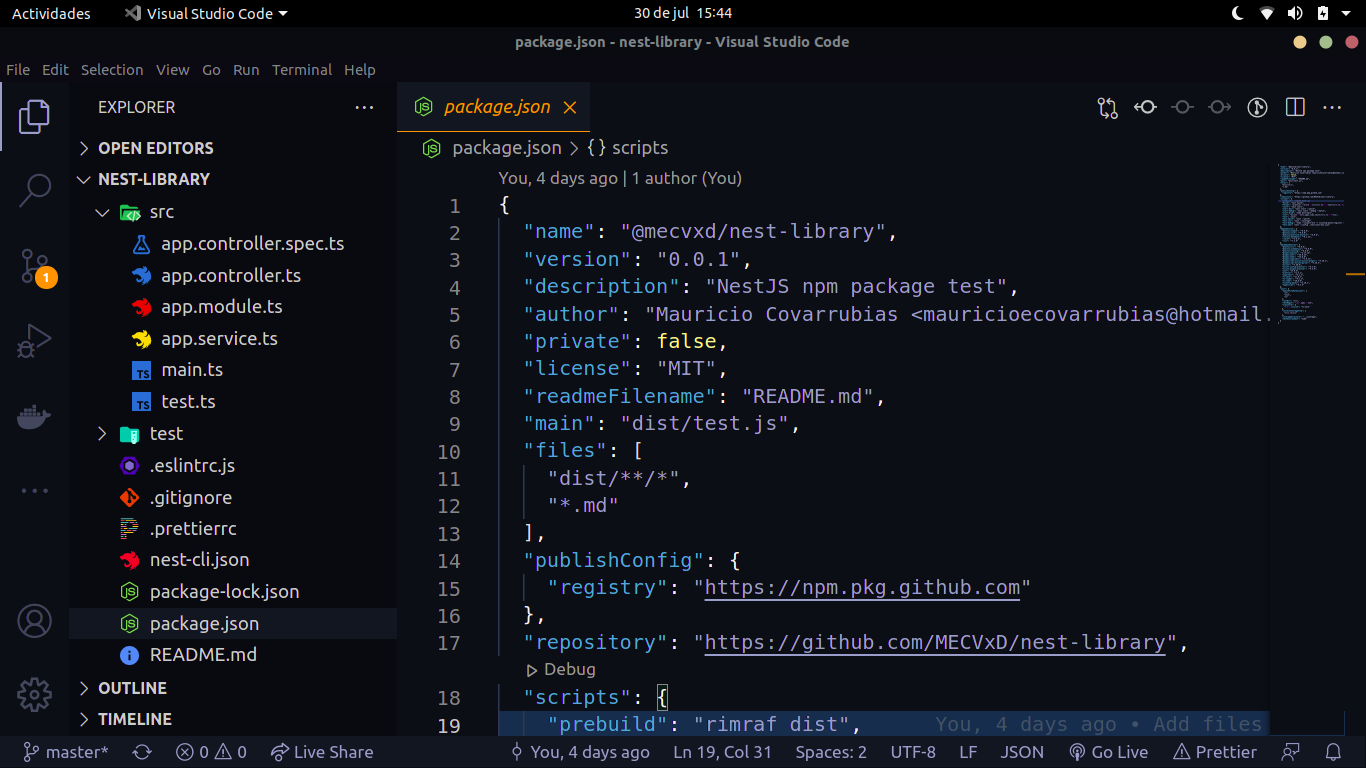
5. Modificar el archivo package.json
"name": "@mecvxd/nest-library",
"version": "0.0.1",
"description": "NestJS npm package test",
"author": "Mauricio Covarrubias <mauricioecovarrubias@hotmail.com>",
"private": false,
"license": "MIT",
"readmeFilename": "README.md",
"main": "dist/test.js",
"files": [
"dist/**/*",
"*.md"
],name: @usuario-GitHub/nombre-modulo
version: Version del modulo*
private: false
*Importante cambiarlo cuando hagamos una nueva version, sino marcará un error
5. Modificar el archivo package.json
"repository": "https://github.com/MECVxD/nest-library", "publishConfig": {
"registry": "https://npm.pkg.github.com"
},Esta linea se copia tal cual
Aquí agregamos la liga a nuestro repo de GutHub
5. Modificar el archivo package.json
Quedaría de la siguiente manera

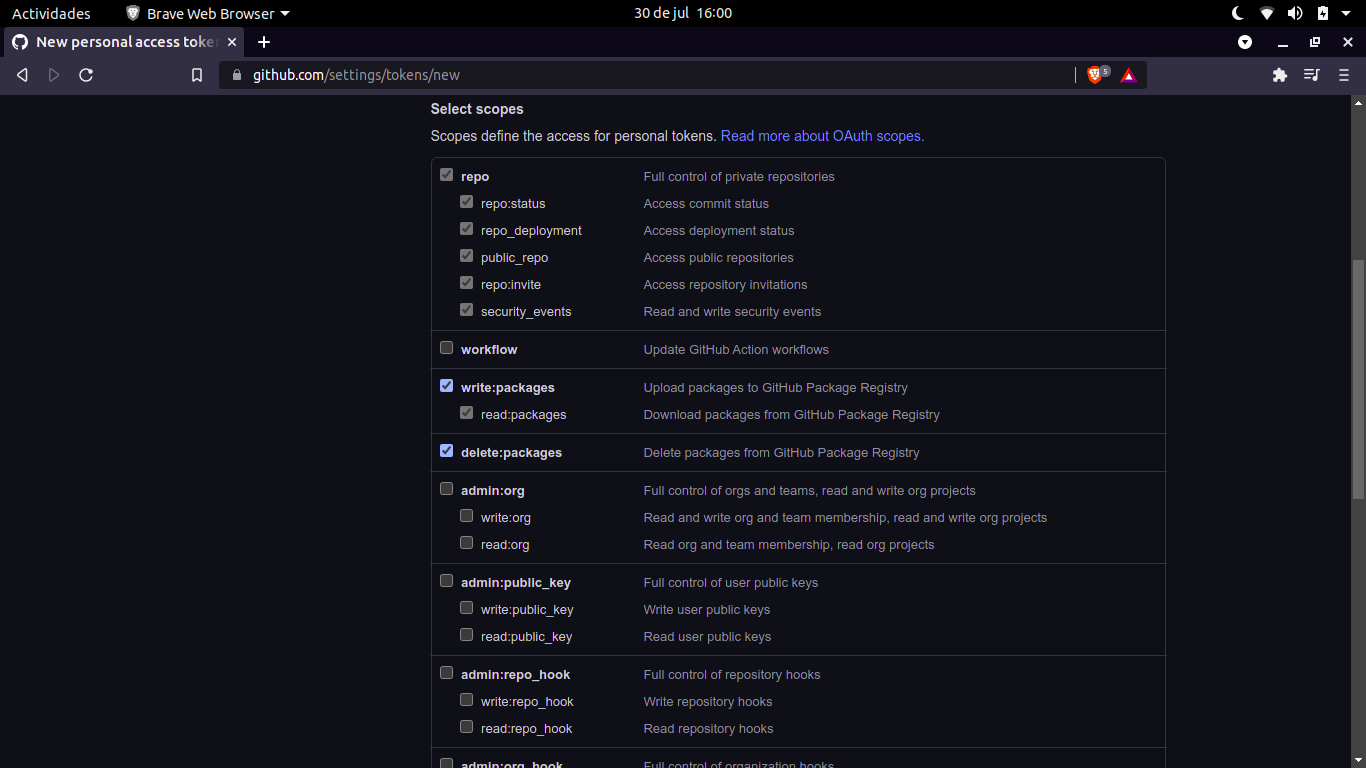
6. Generar el token de acceso en GitHub
Settings>Developer settings>Personal access tokens> Generate new token
Agregamos un nombre y seleccionamos las siguientes opciones:

Este nos permitirá trabajar con módulos npm en GitHub, tanto para subirlos como para usarlos en proyectos
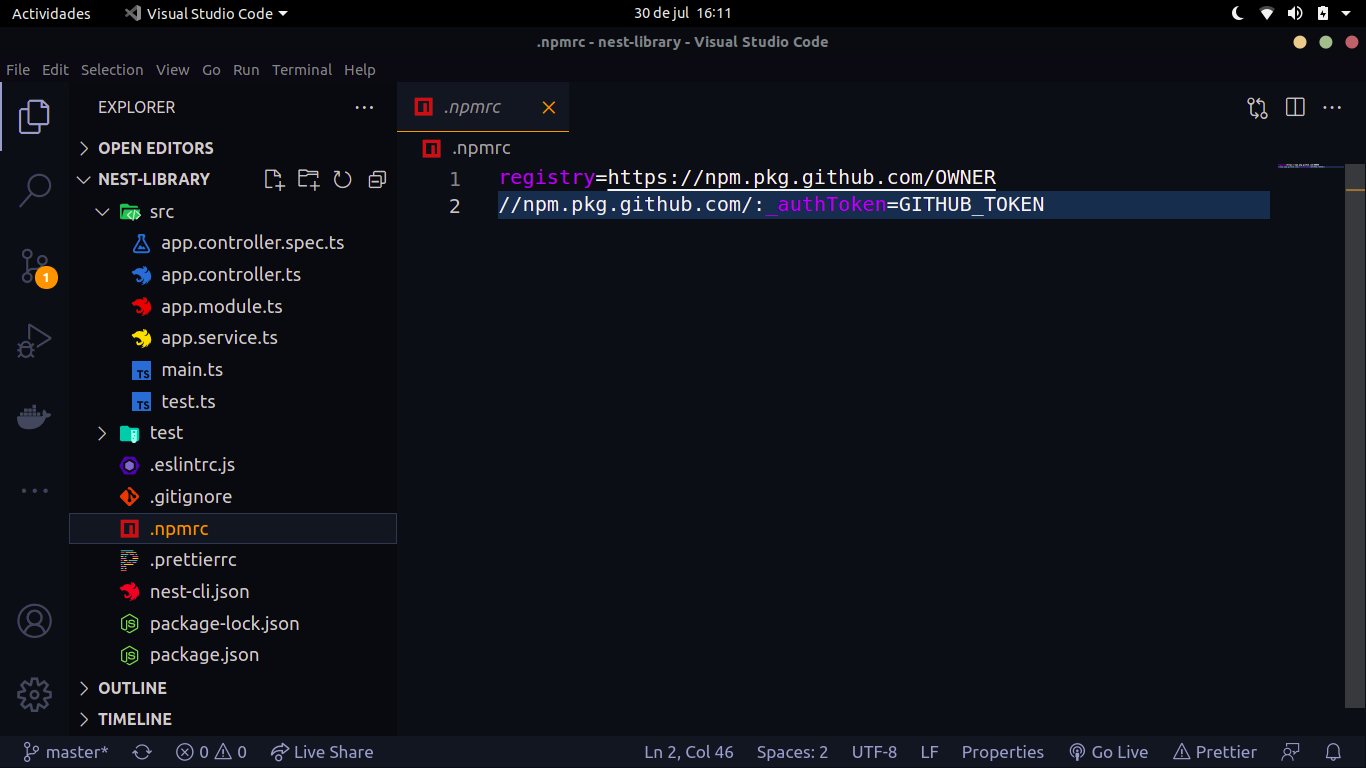
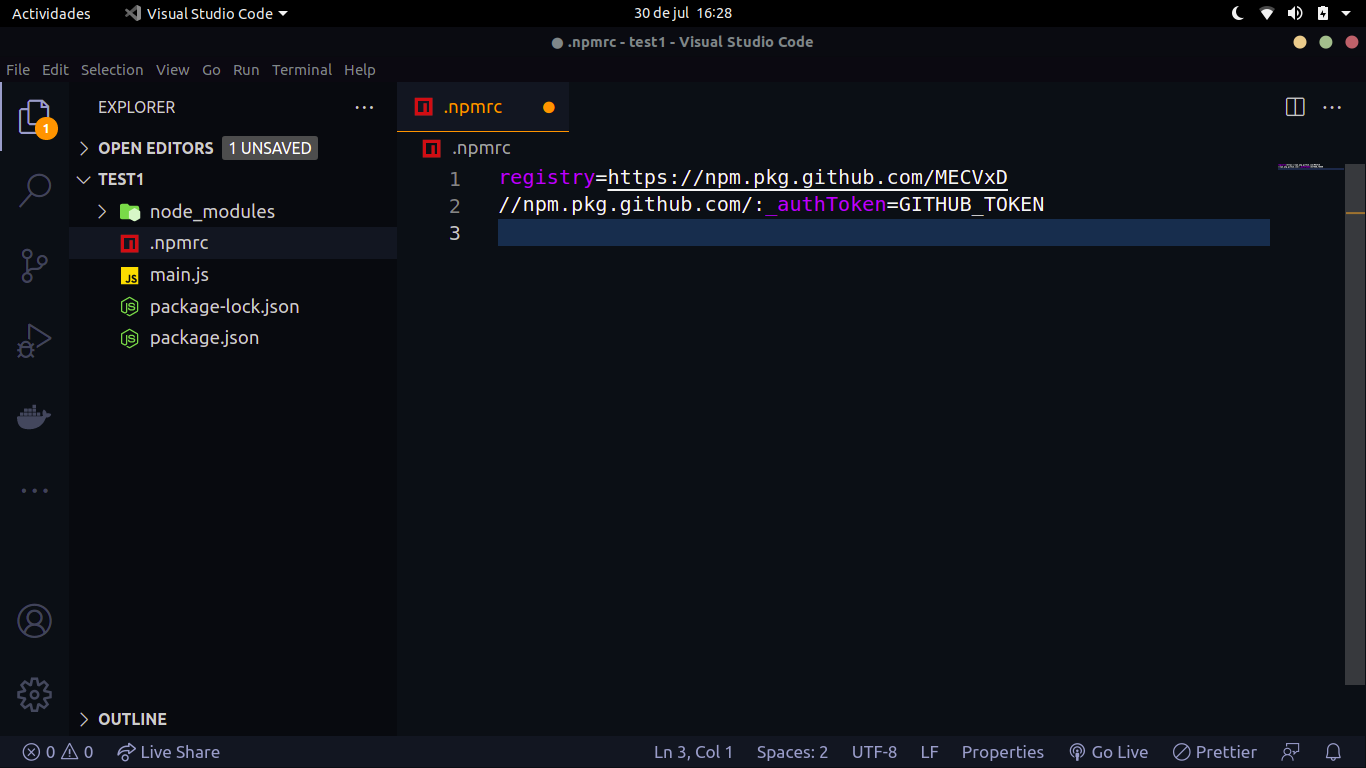
7. Agregar el archivo .npmrc al proyecto

- En la primera linea al final debe ir tu nombre de usuario.
- En la segunda el token que generaste en el paso anterior
Finalmente no olvides agregar el archivo .npmrc al .gitignore ya que contiene el token de acceso.
registry=https://npm.pkg.github.com/OWNER
//npm.pkg.github.com/:_authToken=GITHUB_TOKENAhora subimos cambios al repo remoto y en la consola de nuestro proyecto ejecutamos el siguiente comando
npm publishSi todo sale correctamente te saldrá un mensaje de que el paquete fue publicado con éxito.
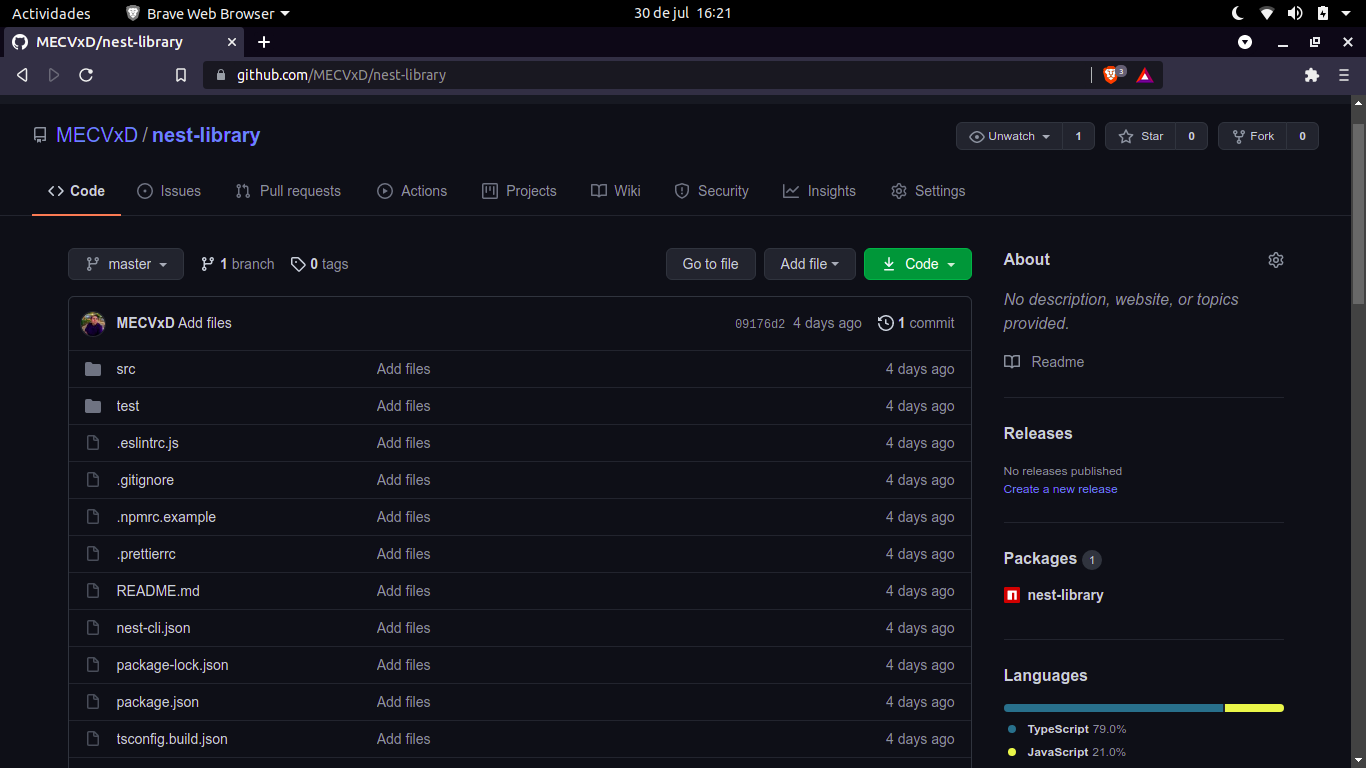
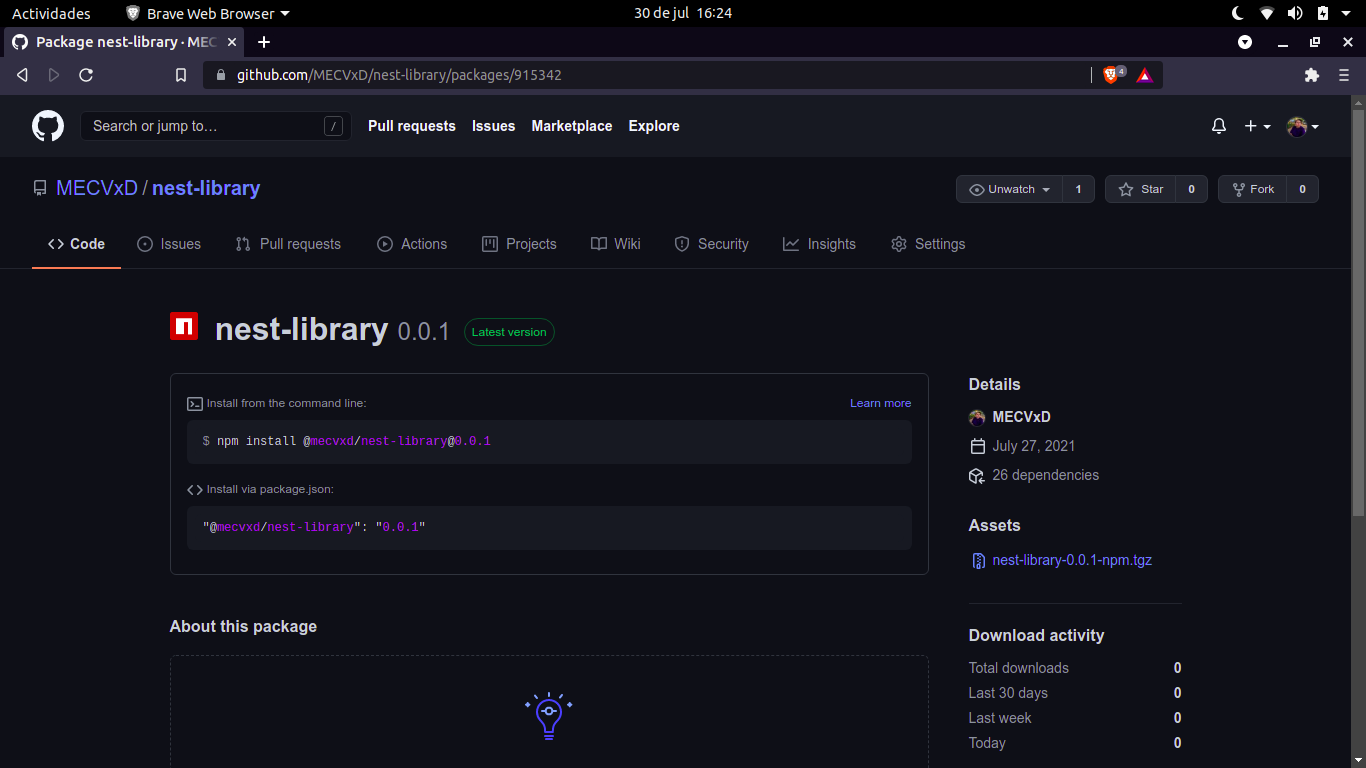
Despues de unos minutos podras visualizar el paquete en tu repositorio de GitHub

Y estará lista para instalar en cualquier proyecto que use NodeJs

No olvides agregar el archivo .npmrc, al proyecto donde quieras usar la librería, ya que sin el no podrás instalar ningún paquete npm que este alojado en GitHub Packages

En caso de que el modulo no sea de tu propiedad deberas cambiar el nombre de usuario por el nombre de usuario del dueño del paquete
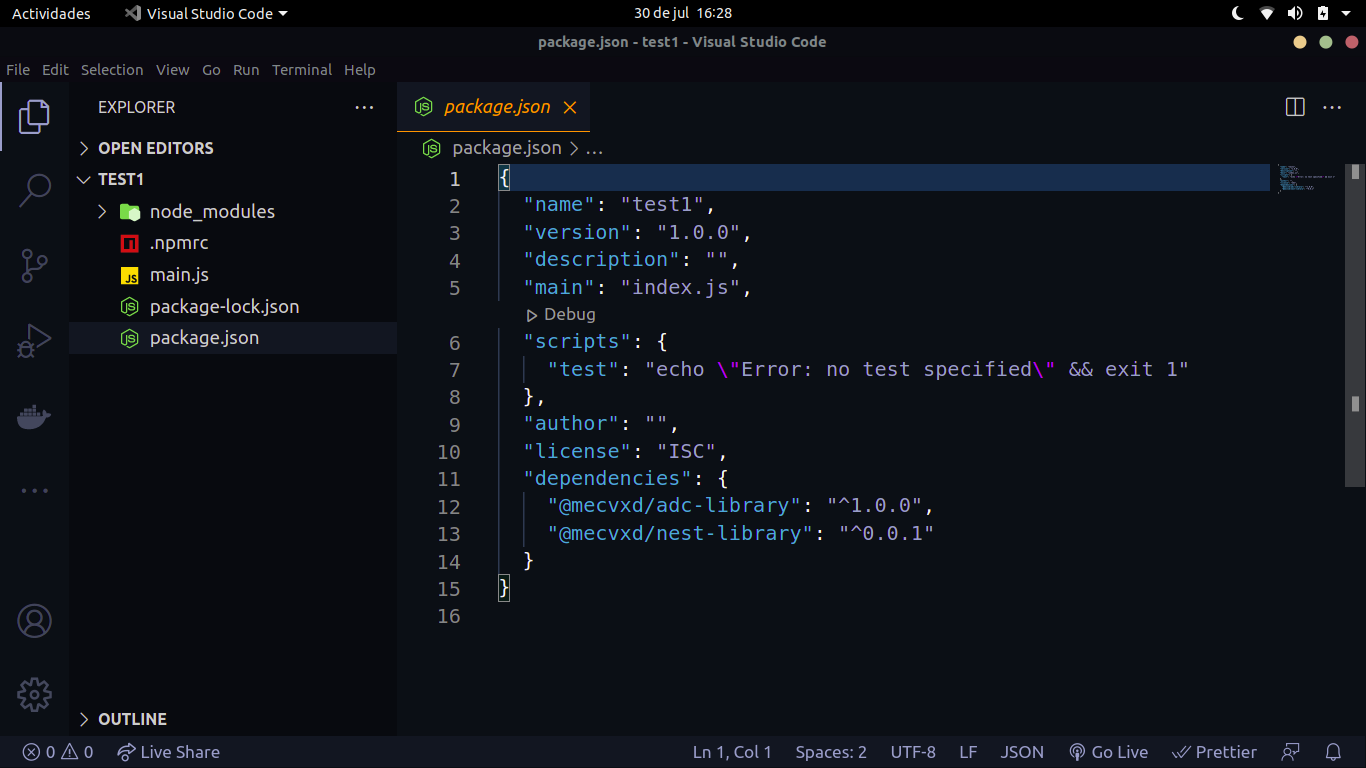
Una vez instalado podrás verlo en las dependencias del package.json

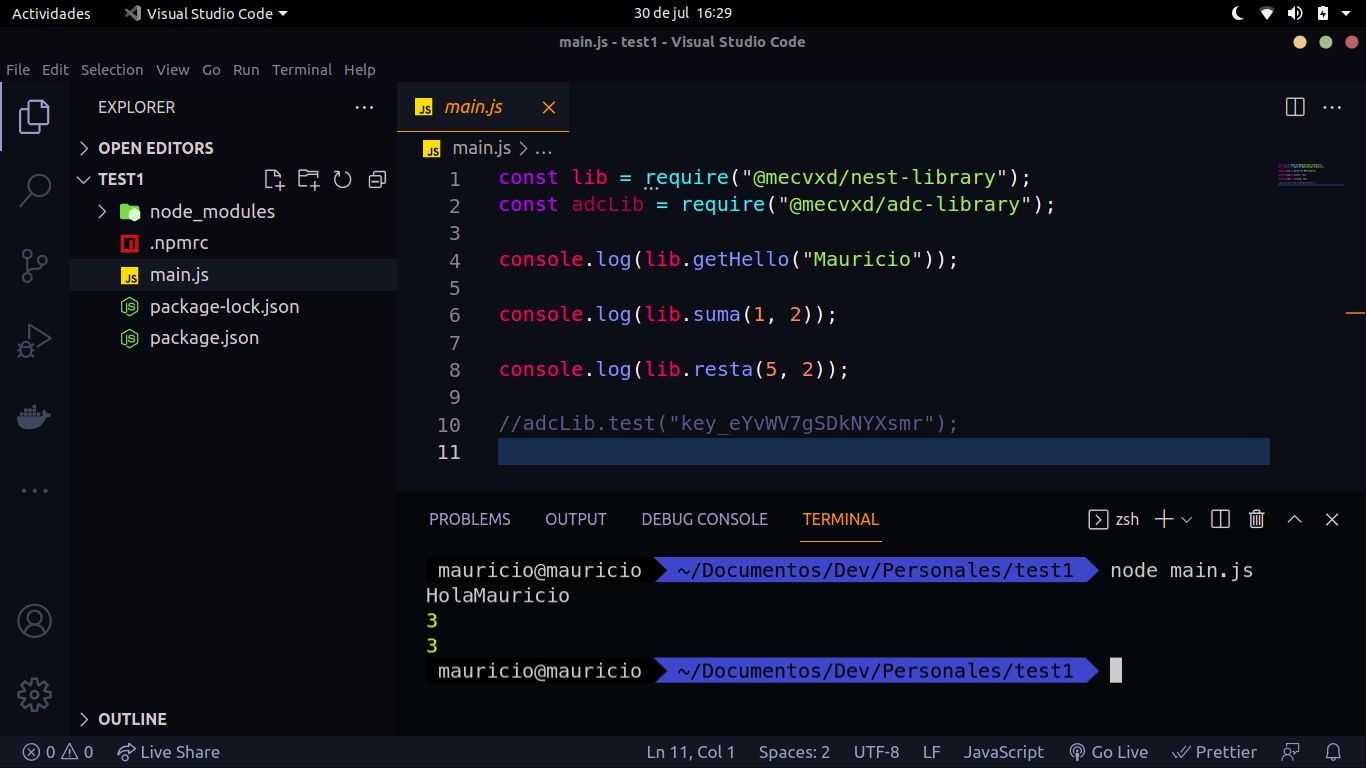
Finalmente podrás invocarlo como cualquier otro paquete npm.

Algunas consideraciones que debes tener el cuenta:
1. El proceso se puede automatizar con GitHub Actions
2. Puedes usar dependencias sin problemas ya que al instalar la libreria, esta instalara tambien sus dependencias
3. Debido a lo anterior podrían presentarse problemas si las dependencias están deprecadas.
4. En la documentación de NestJS, se explica que puedes generar librerías y exportarlas como módulos npm, sin embargo no explica como hacerlo
Link al repo donde podrás ver los archivos y código de esta presentacion.
https://github.com/MECVxD/nest-library
En el README.md dejaré la información que me fue útil para hacer la librería, esta en una versión antigua de nest pero igual te puede servir.